Ui Design And Animation For Ios App Development
Animation Processes and Tools UI/UX
UX Design: How to Use Animations in Mobile Apps
The article covers the benefits of animation in UI design for mobile apps and shows the big set of examples how they add usability and elegance to the interactions
by Marina Yalanska
In UX design, app animations present the area for endless creative search as well as one of the objects for hot debates. In today's article, we are going to consider how to use animation in mobile app design to provide positive user experience and smooth interactions.
As everything integrated into an interface, app animations must be a functional element rather than decor. Motion elements should be considered from the very start of planning a user journey. Designing animations, you need to analyze their influence on usability and desirability of the app – and if you cannot see a real positive impact, reconsider the approach. The advantages and utility of motion in the interaction process have to be obvious and outweigh possible pitfalls. Good UI animation is a cherry on top. Let's review the most popular types that are checked to enhance the mobile user interface.
Feedback Animation
Feedback animation informs the user that a particular action is done or failed. The animation of this kind keeps the line of communication between the user and the app even in basic operations. Somehow, it imitates interaction with real objects in the physical world. For example, when you press a real button, you feel the strength put into this action and the resistance of the button. In a mobile app, it's impossible: you just tap the screen and do not have the physical feedback of that kind. That is why interacting with sensor screens, we tackle vibrations and visual signs to get the response from the app. And this is when UI animation saves the game. Animated buttons, toggles, switches, tick or cross signs quickly inform the user if the action is done.
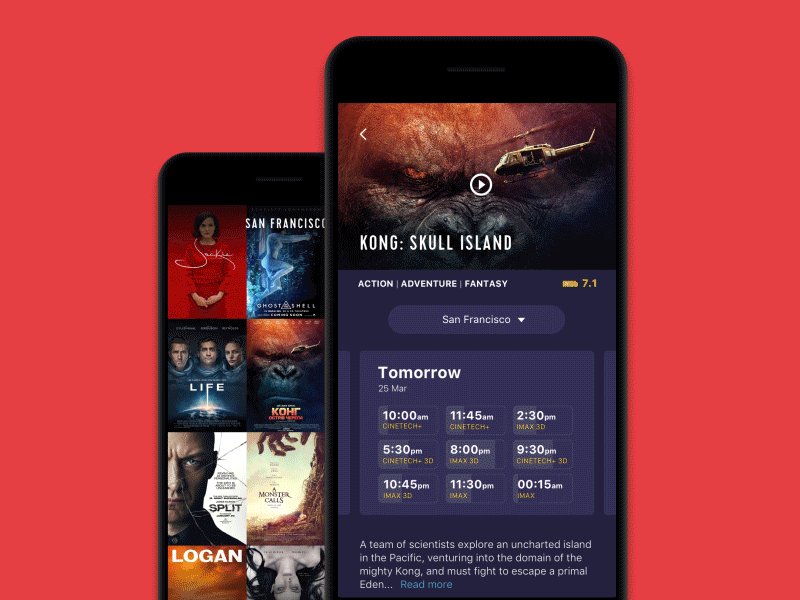
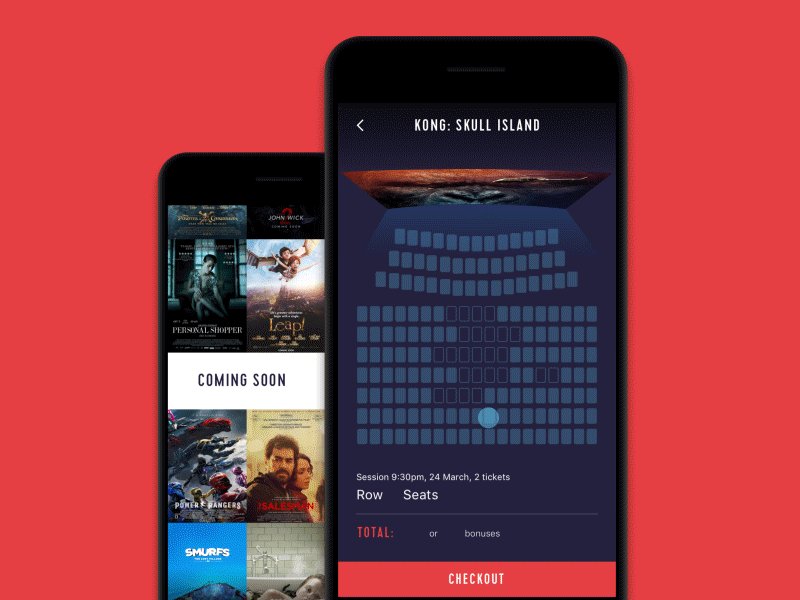
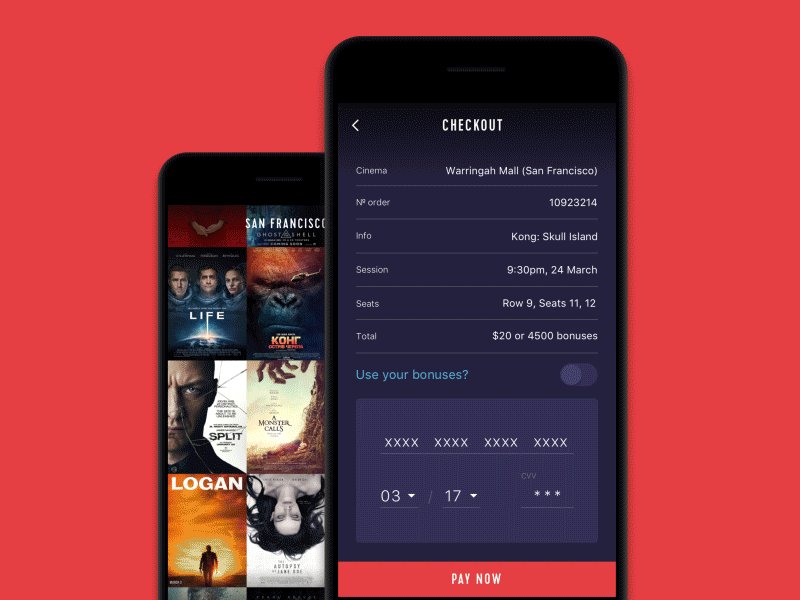
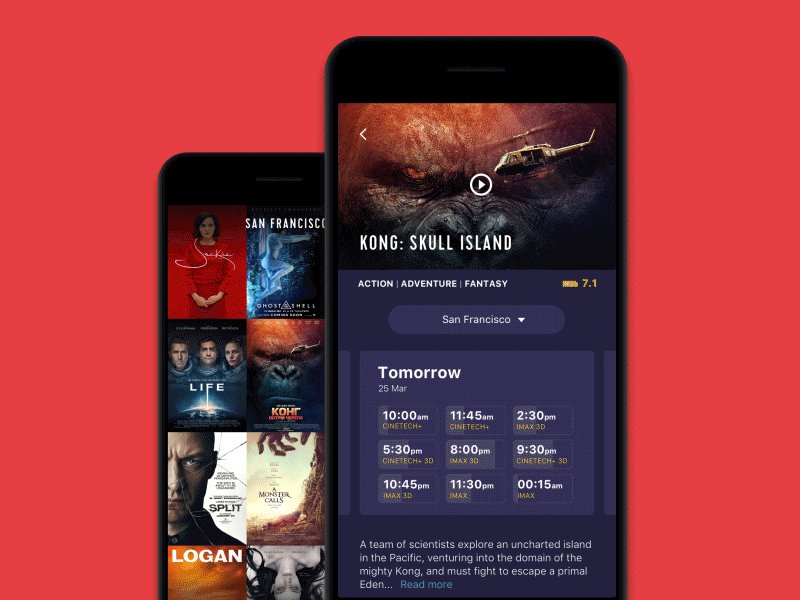
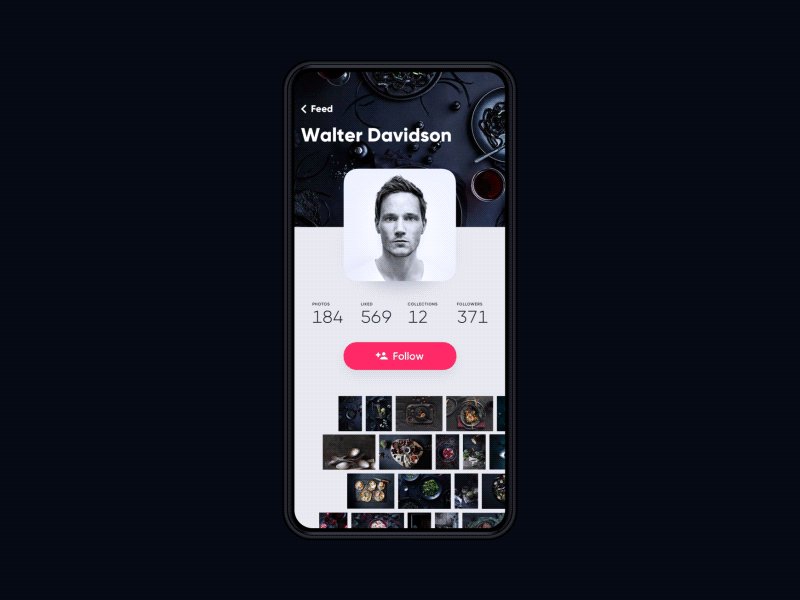
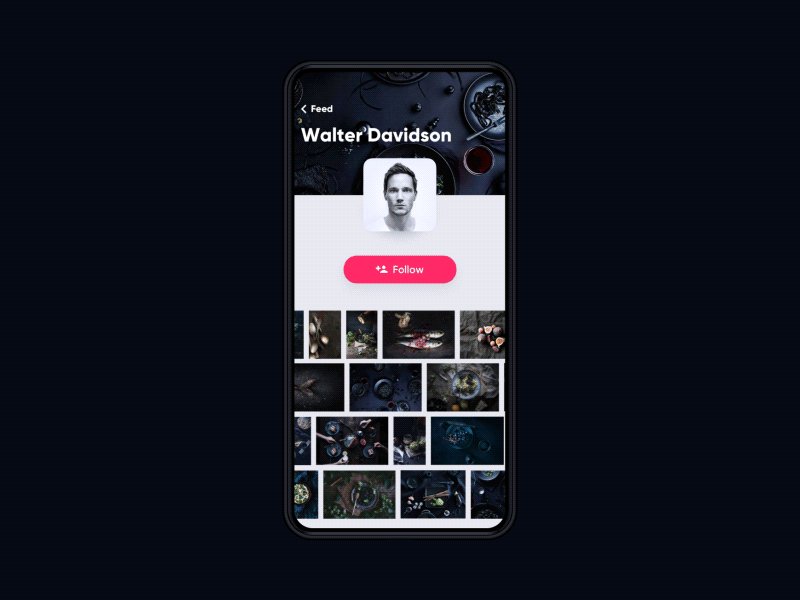
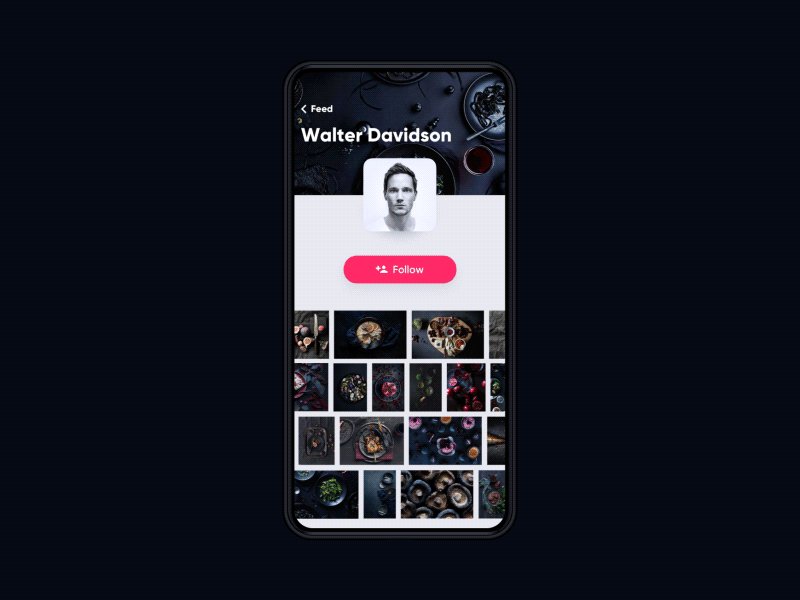
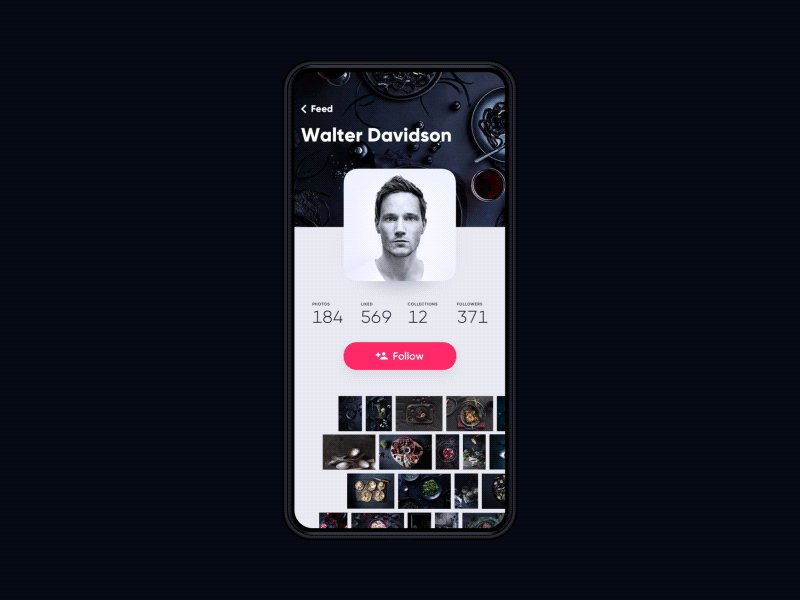
For example, here's the Cinema App flow of interactions on buying tickets. The transition from the showings screen to the choice of seat is made through the animation of the movie poster: the screen transforms into the picture of the movie hall. Pressing the desired seats, the user can see how the buttons change the color and understand that the system accepted the data. The animation of the tick sign marks the finalization of the process.

Another example can be seen in the interactions for the Watering Tracker app: having watered the plant, a user hits the button and it changes the image from drops to tick marking out that the needed action is done.
![]()
Even with basic navigation, mobile UI animations may add not only feedback but also fun. Check this concept of an expandable button: with a pinch of motion, it imitates physical interaction with a substance like jelly.

Progress Animation
If the process of interaction is a bit longer and users have to wait, they would prefer to understand what's going on and what's the progress. The biggest advantage of this animated interaction is providing assurance for the users, making them aware and confident in the process of using the product. A confident user means positive user experience and provides a good ground for the high level of user retaining. Animation of progress bars, timelines, and other dynamic elements can kill several birds with one stone:
- inform the user about the level of progress
- provide the entertaining element blunting possible negative experience of waiting
- designed originally and elegantly, can become a viral feature that users will want to share with others and engage more users into action.
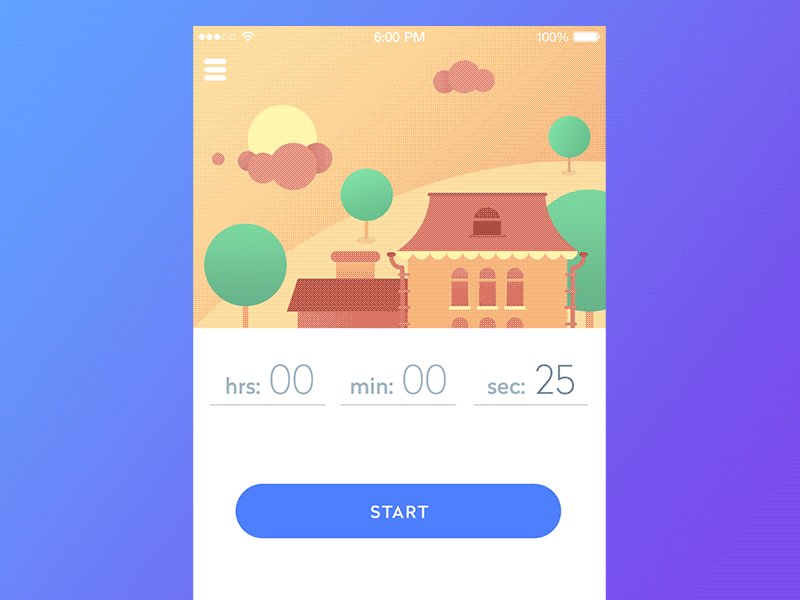
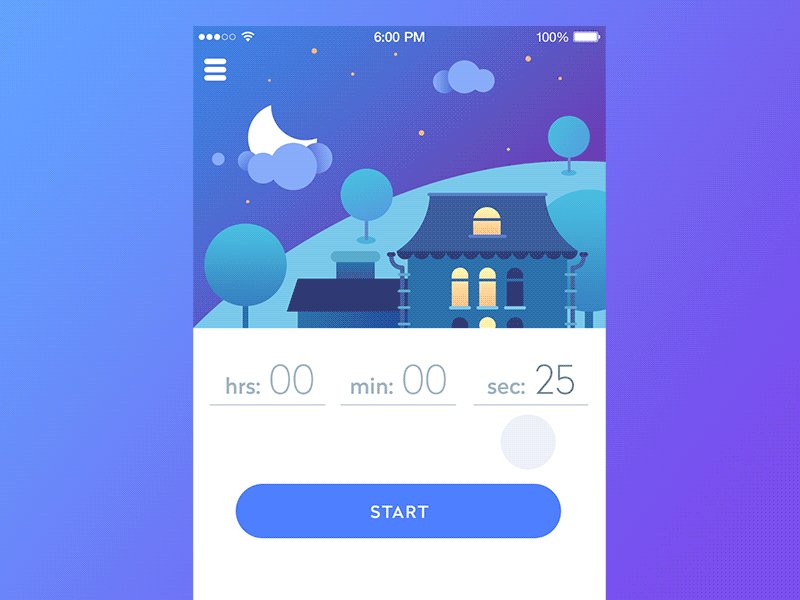
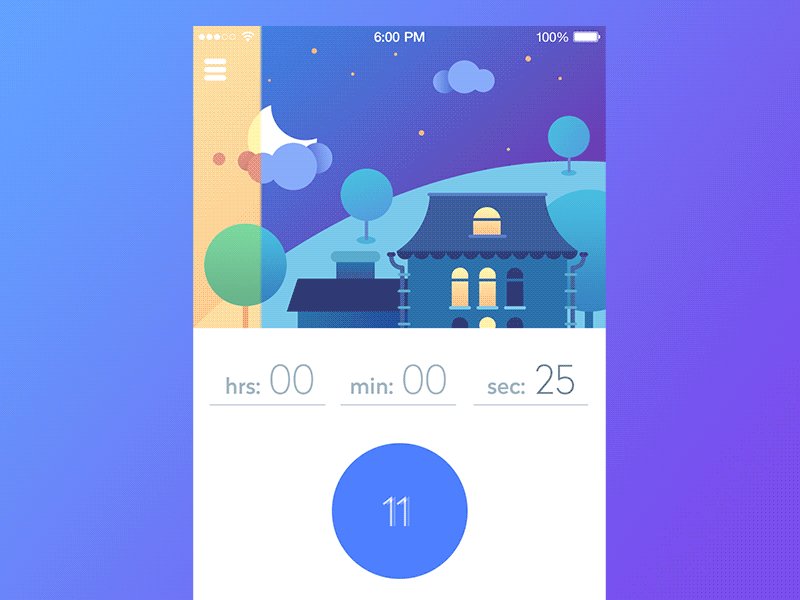
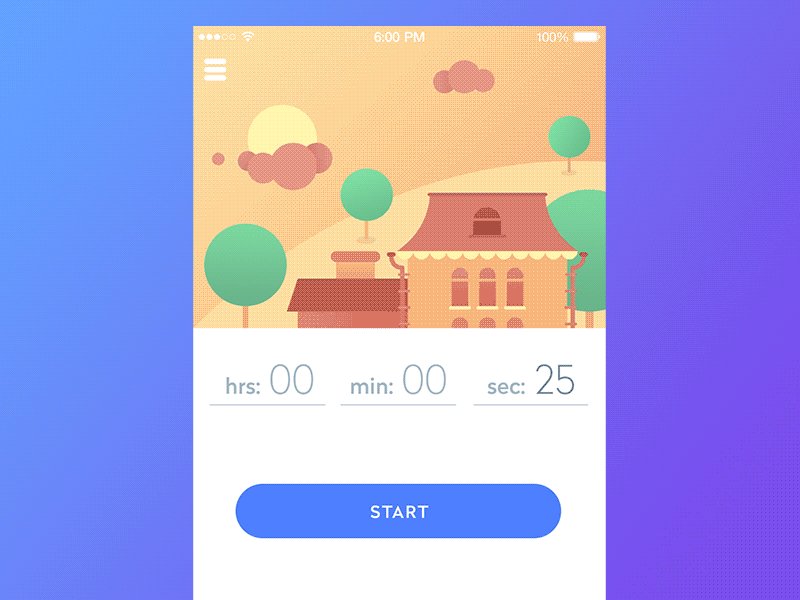
Below, you can see a timeline app: the process of waiting is supported with animated graphics featuring the transition from day to night while the button shows the progress in numbers.

Loading Animations
This must be one of the most widely-used types of mobile animation. It may be defined as a subtype of progress animation as it informs a user that the process of loading is active. There are different variations of it such as loaders, preloaders, pull-to-refresh animations.
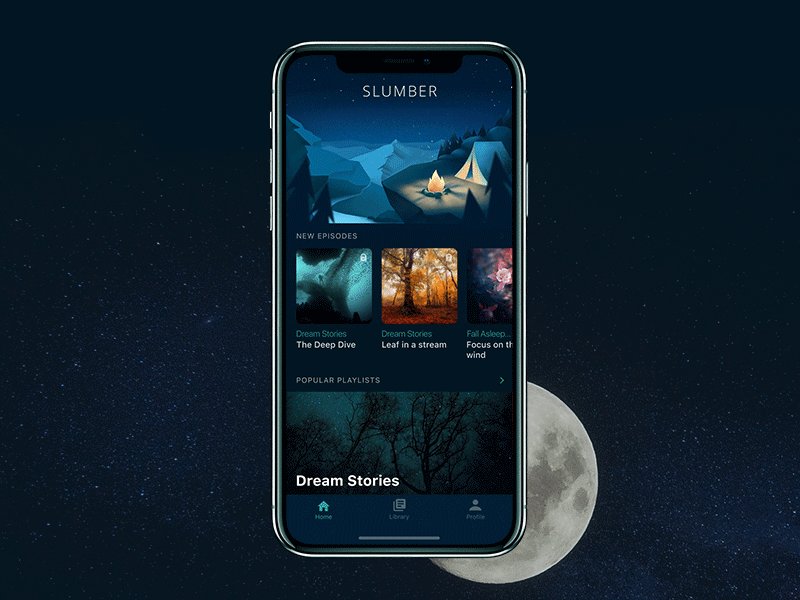
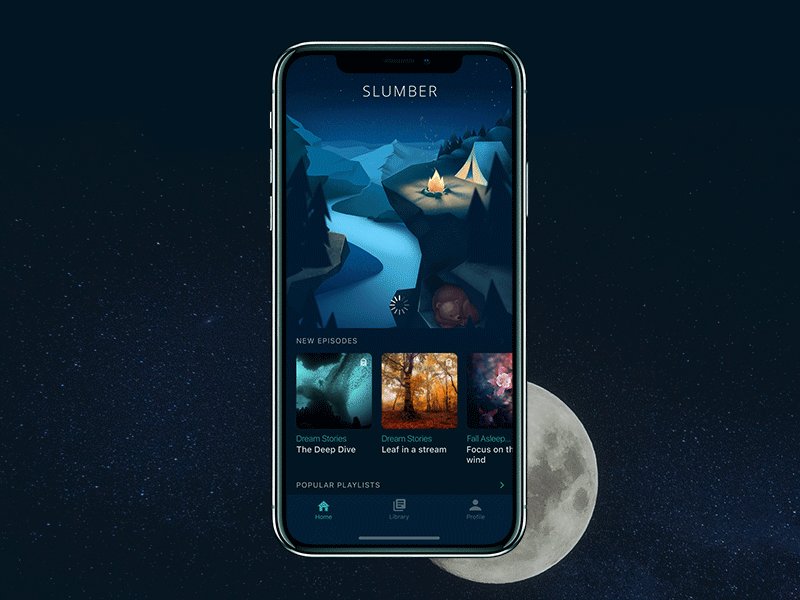
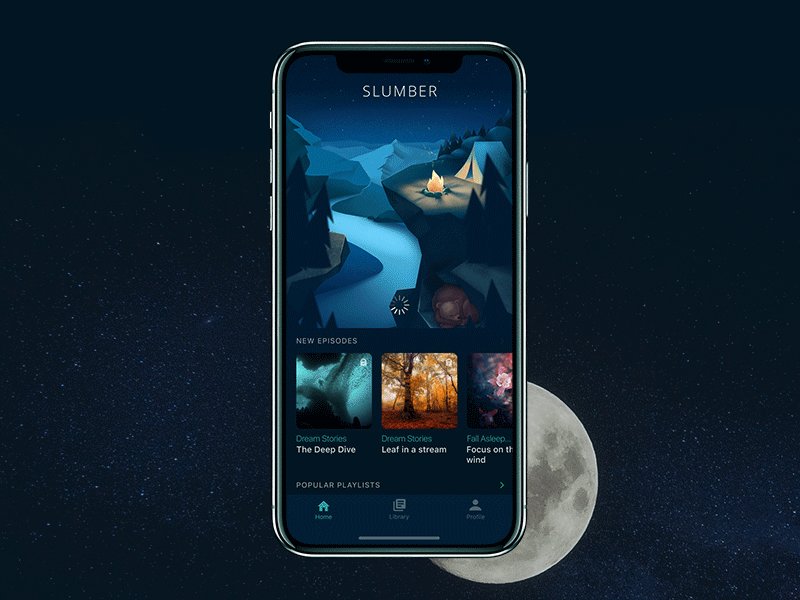
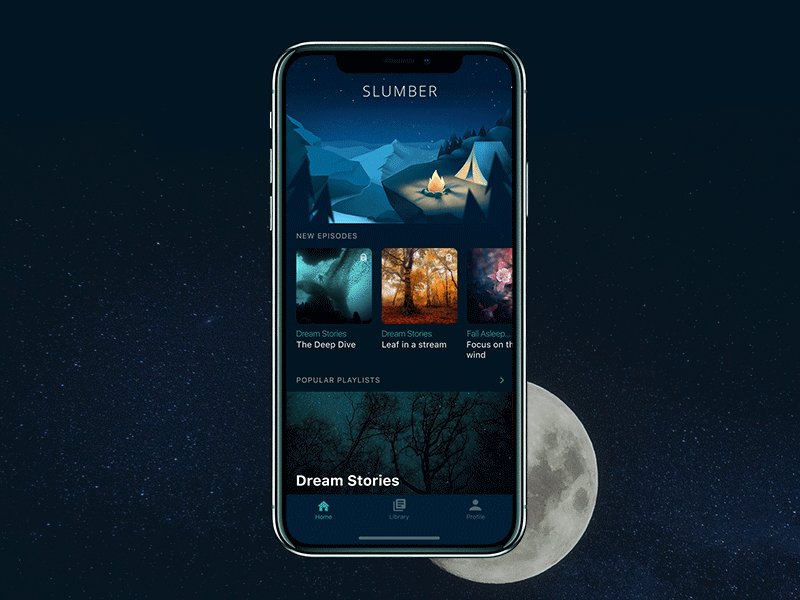
Here is the example of pull-to-refresh in Slumber app: pulling down the tab of new episodes, a user is waiting for and sees the slight animation of a loading wheel which shows that tracks library refreshment is in progress while animated illustration makes the time of expectation not that boring.

Attention-Drawing Animation
This kind of animation plays the role of UX affordance when users interact with your app. It supports general visual hierarchy with motion catching the user's attention and directing it to the necessary details. This way it saves precious time on scanning all the screen layout and makes navigation more clear and intuitive.
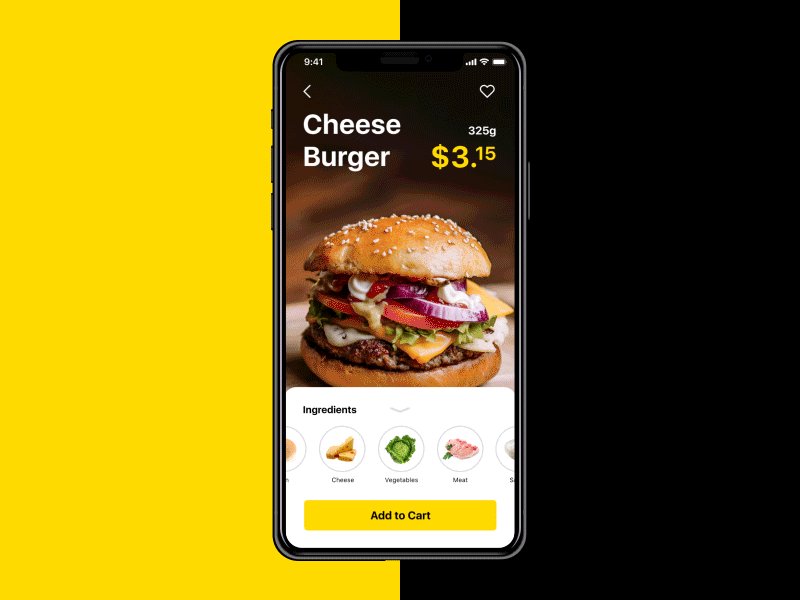
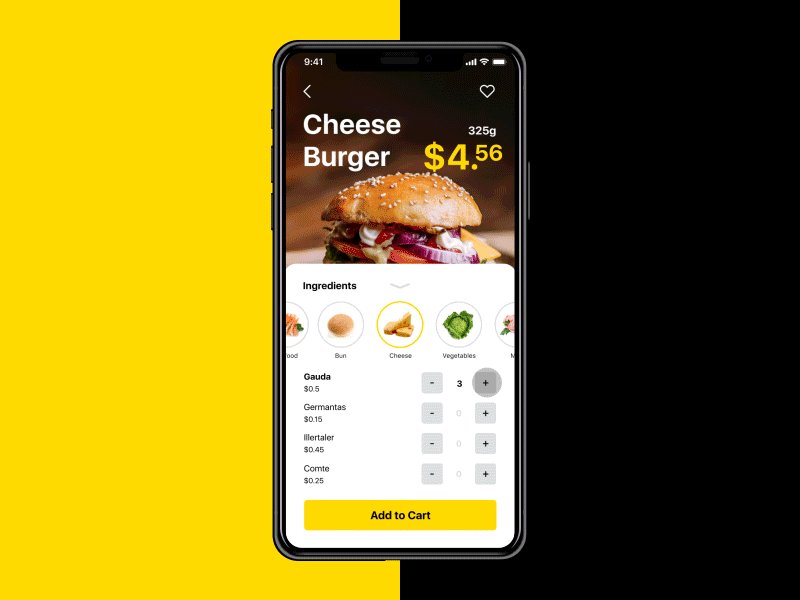
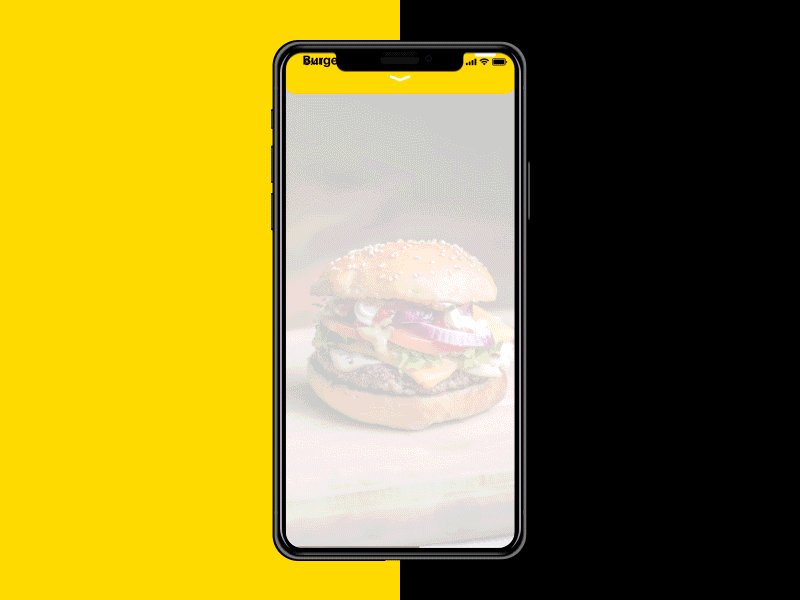
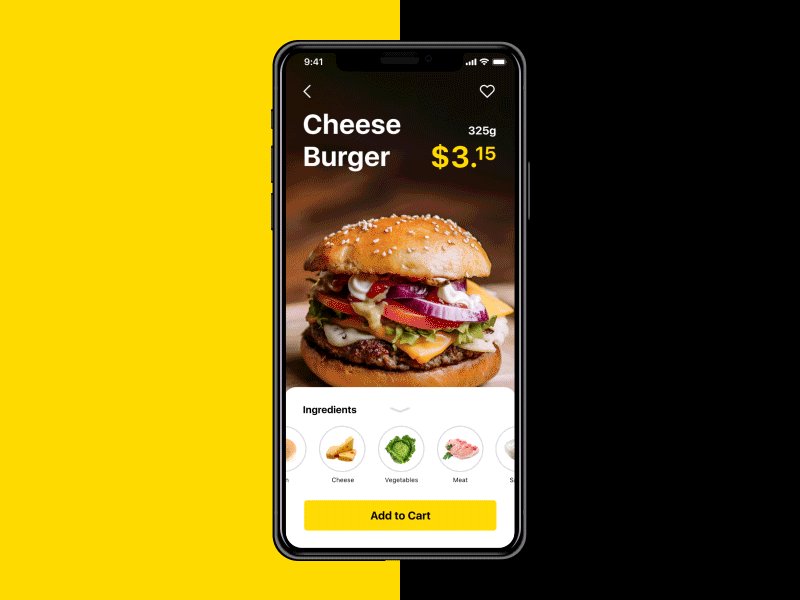
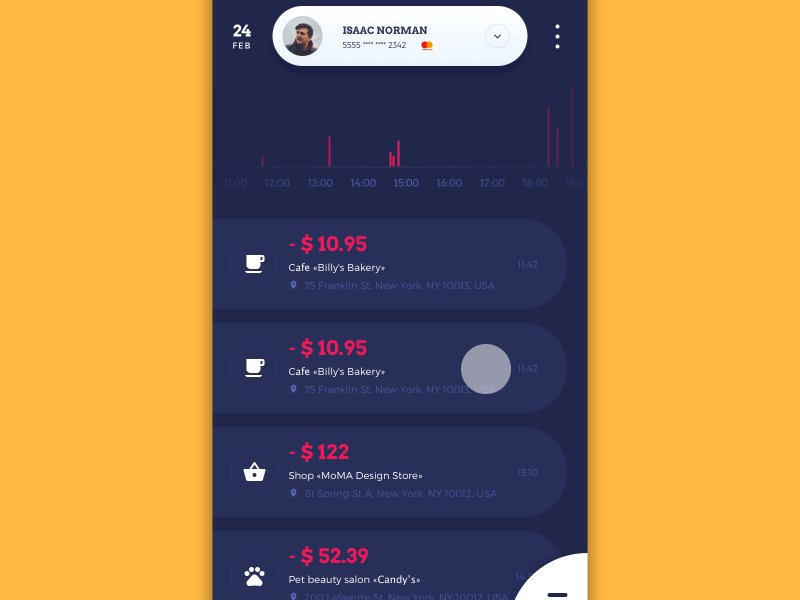
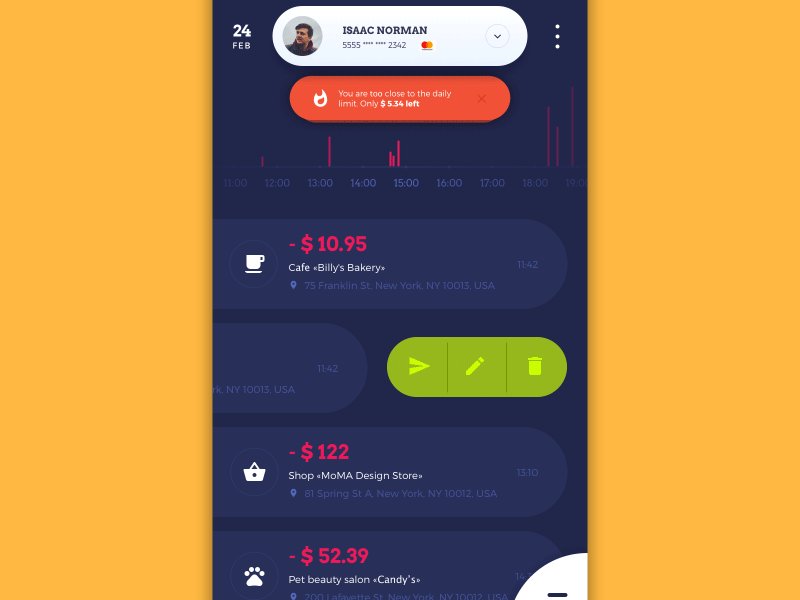
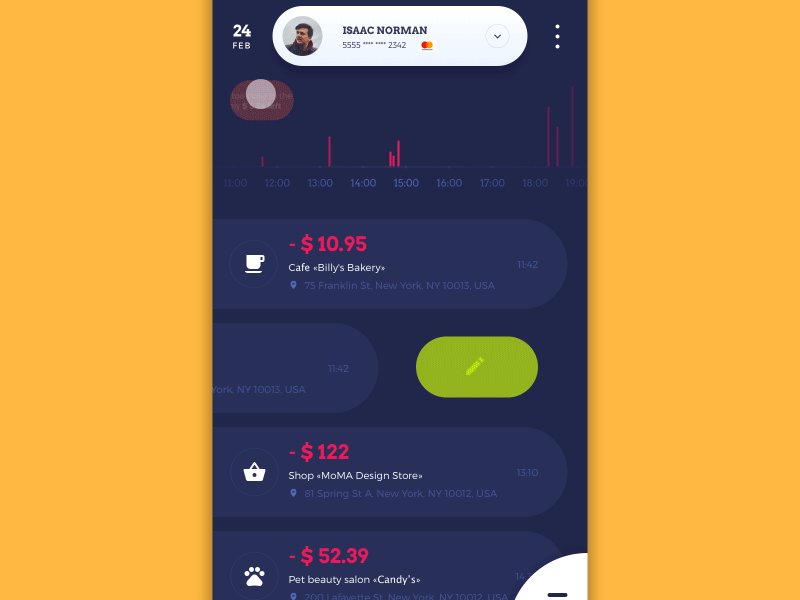
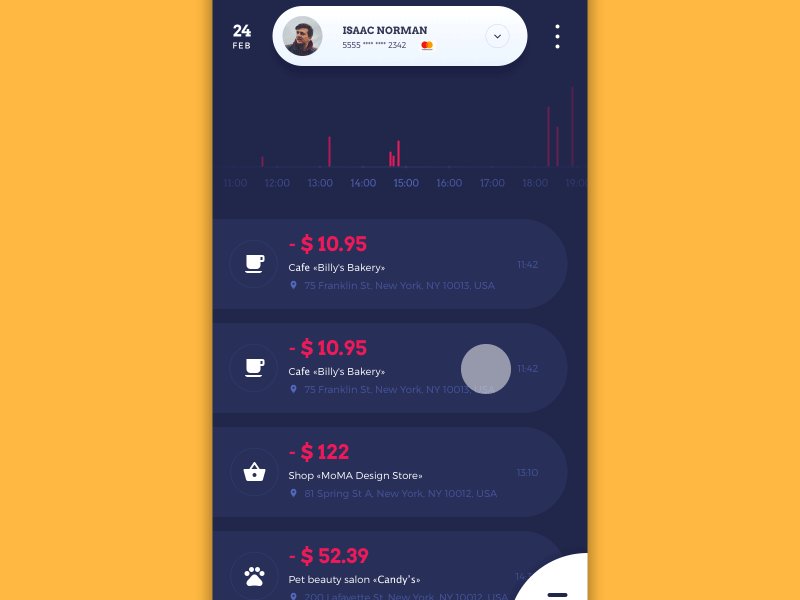
This set of interactions for Tasty Burger app features the animation of changing the price. It adds life to the process and makes it natural. Moreover, with motion, it instantly attracts the user's eye to core information this way giving a prompt what to look at.

Transition Animation
Animation of transitions add style and elegance in the process of interaction and coming from one screen to the other.
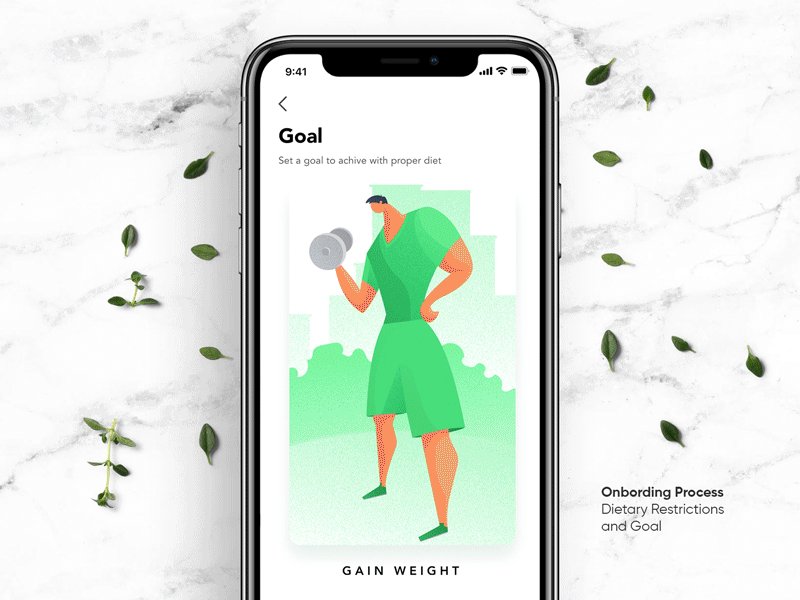
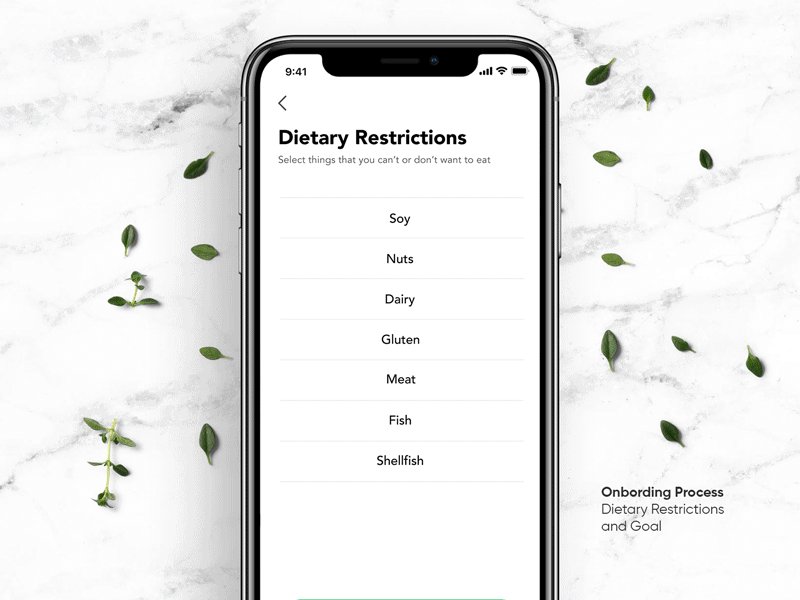
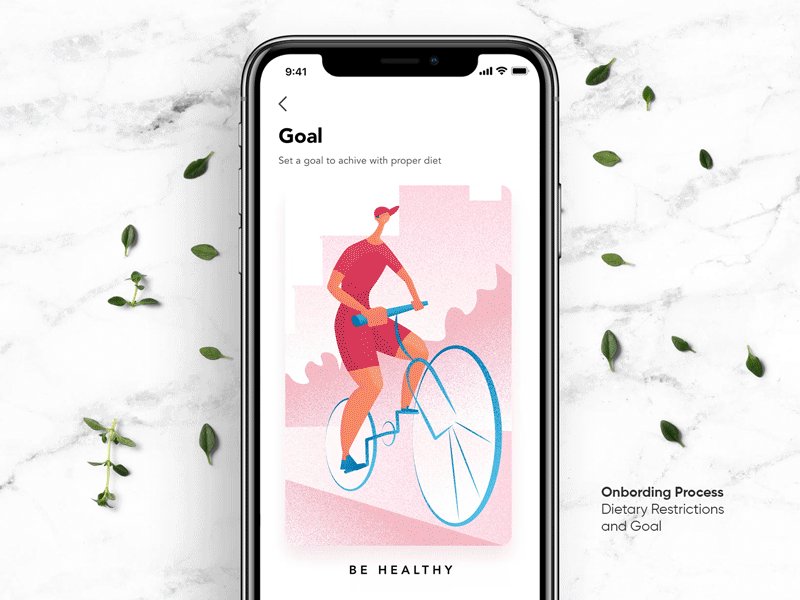
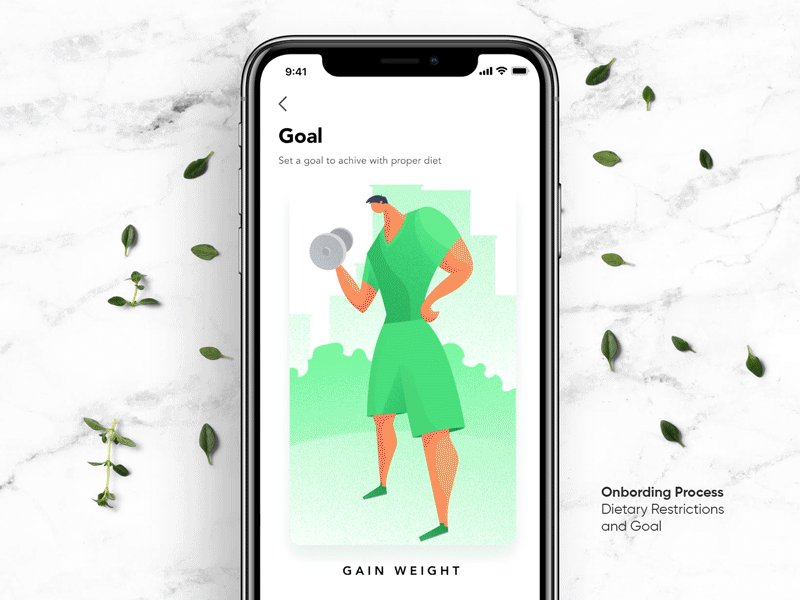
Here is the set of transitions in Perfect Recipes app: here users customize their recipe base according to their goals and dietary restrictions. The transition between the cards of goals supported with motion supports positive user experience.

Yet, it's not only about beauty. In our recent article devoted to conceptual UI animation for mobile apps, we showed examples of how the animation of transitions may add the illusion of more space between the elements and this way make the layout airy and light, like on the example below.

Here's one more example of creative animation for transition process when the user comes from a pie-chart to the list view saving and the color markers: animation makes the connection between the screens and data visualization closely connected to each other and let users see this connection.

Marketing Animation
Wise integration of branding to UI design can play a big role in increasing brand awareness. In most cases, it is the animation of logos, mascots and the like, which is often effectively applied to splash (welcome) screens. Marketing animation in apps is usually focused on attracting attention to the visual signs of the brand. Here's the animated logo we created for Whizzly, the app for self-promotion of young talented people. Animation is catchy, more memorable and enables designers to add vivid emotional appeal.

Animated Notifications
Notifications are the signs attracting users' attention to the updates in the app. Supported by unobtrusive animation, notifications become even more noticeable and set higher chances that users won't miss important information. Below you can see the example of such a UI element in the Home Budget app: notification is made prominent not only with the bright color but also with the motion imitating pulsation.

Scroll Animation
Scrolling is one of the typical interactions we are used to in both web and mobile interfaces. Animation adds beauty and elegance to the process, makes it stylish, original and harmonic. Keep in mind that scrolling may be applied in different directions, not only vertical but also horizontal like in Photo App shown below.

Storytelling and Gamification
One more reason for using animation in mobile apps is making it a part of a story or a game. Animated stickers, badges, rewards, mascots – these are only a few ways to make an app interface interesting and lively. For instance, here you can see animated stickers for Mood Messenger reflecting various feelings: using them adds strong emotional appeal to user experience.

Benefits and Pitfalls of UI Animation
Applying animation in a mobile app, designers should analyze both positive and negative impacts they may have on app interactions. We prepared the short checklist which will help you in the process of decision-making.
Among the advantages of motion for mobile apps, we would mention:
- saved screen space
- increased usability
- originality
- convenient and easy interaction
- ability to fulfill several functions simultaneously
- speeding up the processes of interaction
- providing clear feedback to the user
- creating necessary expectations.
On the other hand, among the disadvantages designers have to consider:
- loading time
- distraction factor
- time and effort-consuming technical realization.

Useful Reading
Here's a set of handy articles for further reading on the theme of UI animation:
Conceptual Animation. Making UI Design Stand Out
Motion for Mobile. 20 Creative Concepts of UI Animation
UI Animation: Eye-Pleasing, Problem-Solving
Creative Motion: 12 Concepts of Interface Animation
UI in Action. 15 Animated Design Concepts of Mobile UI
Animated Interactions. Motion on Purpose
UI Animation. Microinteraction for Macroresult
Interface Animation. The Force of Motion
Case Study: Toonie. UI Animation Development
Welcome to see the designs by Tubik on Dribbble and Behance
Ui Design And Animation For Ios App Development
Source: https://blog.tubikstudio.com/ux-design-how-to-use-animations-in-mobile-apps/
Posted by: cotemecer2002.blogspot.com

0 Response to "Ui Design And Animation For Ios App Development"
Post a Comment